CSS adalah singkatan dari Cascading Style Sheets. Berisi rangkaian
instruksi yang menentukan bagiamana suatu text akan tertampil di halaman
web. Perancangan desain text dapat dilakukan dengan mendefinisikan
fonts (huruf) , colors (warna), margins (ukuran), latar belakang
(background), ukuran font (font sizes) dan lain-lain. Elemen-elemen
seperti colors (warna) , fonts (huruf), sizes (ukuran) dan spacing
(jarak) disebut juga “styles”. Cascading Style Sheets juga bisa berarti
meletakkan styles yang berbeda pada layers (lapisan) yang berbeda. CSS
terdiri dari style sheet yang memberitahukan browser bagaimana suatu
dokumen akan disajikan. Fitur-fitur baru pada halaman web lama dapat
ditambahkan dengan bantuan style sheet. Saat menggunakan CSS, Anda
tidak perlu menulis font, color atau size pada setiap paragraf, atau
pada setiap dokumen. Setelah Anda membuat sebuah style sheet, Anda dapat
menyimpan kode tersebut sekali saja dan dapat kembali menggunakannya
bila diperlukan.
Berikut ini adalah perintah-perintah dalam CSS (Cascading Style Sheets):
A. New Array
New Array merupakan perintah untuk
memasukkan sekumpulan data dalam sebuah variabel (data disimpan dalam
variabel yang sama secara berurutan).
Contoh :
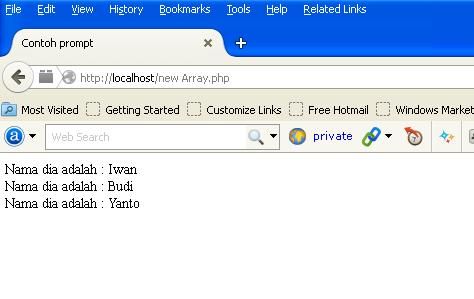
Hasilnya :
B. For
for adalah perintah loop, perintah untuk melakukan perulangan data yang banyak.
Contoh :
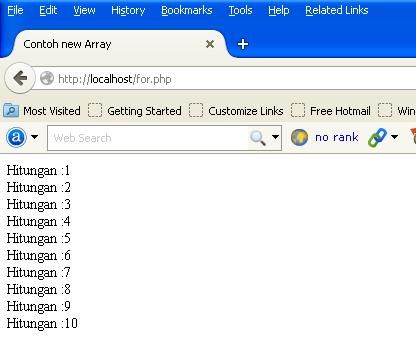
Hasilnya :
C. While
while digunakan sebagai perulangan atau looping data seperti halnya for
contoh :
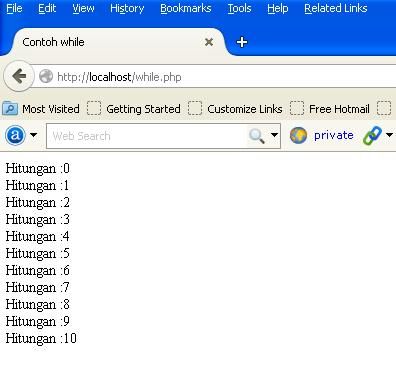
Hasilnya :
D. If , Else if dan else
Perintah if
suatu fungsi keputusan dimana IF akan menentukan untuk pengecekan suatu
kondisi. Jika kondisi terpenuhi maka fungsi akan mengambil suatu nilai,
dan sebaliknya jika tidak dipenuhi akan mengambil nilai lainnya.
Alur kinerja if :
if (lakukan perbandingan disini 1)
{
// Blok akan dikerjakan jika perbandingan dipenuhi 1
}
else if (lakukan perbandingan disini 2)
{
// Blok akan dikerjakan jika perbandingan dipenuhi 2
}
else
{
// Blok ini tidak akan dikerjakan jikan perbandingan tidak dipenuhi
}
Contoh
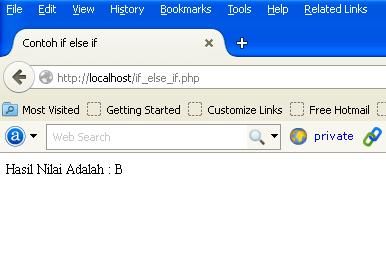
Dari hasil script yang dihasilkan adalah nilai B karena nilai telah terpenuhi. Nilai lebih besar sama dengan 60
E. Function
Function adalah perintah untuk membuat
fungsi-fungsi baru sesuai dengan kebutuhan pembuatnya. Digunakan untuk
mengakses sekumpulan perintah dan dapat dipanggil kapan saja di bagian
lain di dalam program, sehingga untuk tujuan yang sama tidak perlu
membuat kembali program yang sama, tetapi kita cukup memanggilnya dengan
fungsi-fungsi yang kita buat.
Alur kinerja function :
function variabel()
{
// Blok perintah
}
Contoh :
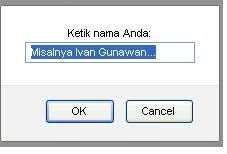
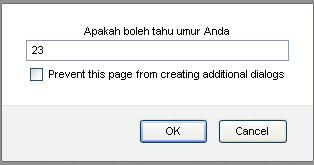
Klik ISI FORMULIR DISINI kemudian isikan data nama dan umur
Masukkan nama
Masukkan umur
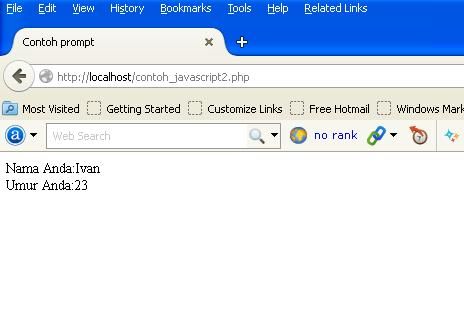
Hasilnya
Demikian oret-oretan yang saya buat,
untuk kita dapat mengekplore bagaimana menggunakan suatu fungsi dalam
pembuatan program ini. Semoga
bermanfaat :)








Tidak ada komentar:
Posting Komentar