Opposite Direction Marquee
Kamis, 27 Agustus 2015
Membuat Marquee
Pengertian Internet Service Provider - Jaringan internet adalah
jaringan komputer secara global. Adanya jaringan internet, informasi apa
saja yang Anda butuhkan bisa didapatkan dengan cepat dan hanya
membutuhkan biaya yang begitu murah. Jaringan internet dapat diakses
dengan adanya koneksi internet. Koneksi internet ini bisa Anda dapatkan
yaitu dengan cara berlangganan pada internet service provider (ISP).
membuat Marquee
Opposite Direction Marquee
Opposite Direction Marquee
Jumat, 21 Agustus 2015
HTML
Latihan Halaman Web Hari ke-1
Halaman Webku
Isi halaman web ada disini.
Nama :Silvia Fajri Agustia
Kelas : XII AP 2
Bullet dan Numbering
Belajar Bullet dan Numbering
Nama :Silvia Fajri Agustia
Kelas : XII AP 2
Ini Tulisan Judul Paling Besar
Judul ini lebih kecil dari di atas
Ini lebih kecil lagi
Tambah kecil saja
Apa cukup kecil?
Belum, ini yang paling kecil
Belajar Bullet dan Numbering
- Ini bullet berbentuk bulat
- Sedangkan ini berbentuk kotak
- Ini nomor 3
- Ini nomor 4
- Ini nomor 7
- Ini nomor 8
- Yang ini menggunakan bullet circle
- Tapi yang ini square
- Yang ini tetap circle
Jumat, 14 Agustus 2015
Tugas Kontent 15082015
Cara Membuat Email Gratis di Gmail (Google Mail)
1. Buka/klik link berikut ini → Daftar Gmail
2. Masukkan data lengkap
- Nama Depan dan belakangJika nama lebih dari 2 kata, Anda bisa memasukkan 2 kata sekaligus pada salah satu kolom
- Nama penggunaNama pengguna adalah alamat email anda nantinya. Alamat email ini berfungsi layaknya nomor handphone. Alamat email juga dibutuhkan jika anda ingin masuk ke inbox Email anda. Anda bisa bebeas memilih alamat email selama alamat tersebut masih tersedia/belum digunakan orang lain. Penulisan huruf besar kecil tidak dibedakan.
- Kata sandiKata sandi diperlukan untuk mengamankan akun ada agar tidak sembarang orang bisa mengakses inbox email. Kata sandi ini diperlukan ketika Anda ingin masuk/login ke inbox Email. Berbeda dengan alamat email, penulisan huruf besar dan kecil pada kata sandi dibedakan (ruMah dan rumah di anggap kata yang berbeda). Jadi ingat baik-baik penulisan kata sandi Anda.
- Isi Tanggal lahir
- Pilih Gender
- Masukkan Nomor HPPenulisannya menggunakan +62, jadi jika nomor anda 08969xxx maka ditulis menjadi +62896xxx
- Biarkan kosong kolom "Alamat email Anda saat ini"
- Kemudian ketikkan teks pada gambar ke kolom yang telah disediakan
- Centang persetujuan, kemudian klik "Langkah Berikutnya"


3.
Sebelumnya, anda bisa mencentang kolom "Buktikan Anda Bukan Robot" pada
contoh gambar di atas, sehingga Anda tidak perlu menginputkan kata yang
tertulis digambar. Tetapi sebagai gantinya, Google akan mengirimkan SMS
yang berisi 6 digit angka ke nomor HP Anda. Jadi pastikan Anda
memasukkan nomor HP yang valid
Sumber : http://o2netter.blogspot.com/2014/02/cara-membuat-email-baru-di-gmail-daftar.html
Pengertian Upload
Upload adalah juga proses
transmisi sebuah file dari sebuah sistem komputer ke sistem komputer
yang lainnya dengan arah yang berkebalikan dengan download. Dari
internet, user yang melakukan proses upload adalah proses dimana user
mengirimkan file ke komputer lain yang memintanya. User yang men-share
gambar,foto dengan yang user yang lainnya di bulletin board sytem (BBS),
mengupload file ke BBS. File Transfer Protocol (FTP) adalah contoh
Internet protokol untuk downloading and uploading files.
Arti istilah Upload dianggap berkaitan erat dengan pengertian berikut :
Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network.
Secara umum upload dapat diartikan proses transmisi data dari komputer client/pemakai ke internet.
Arti istilah Upload dianggap berkaitan erat dengan pengertian berikut :
Mengirim file dari komputer Anda ke komputer lain. Kegiatan pengiriman data (berupa file) dari komputer lokal ke komputer lainnya yang terhubung dalam sebuah network.
Secara umum upload dapat diartikan proses transmisi data dari komputer client/pemakai ke internet.
Sumber:
http://eviandrianimosy.blogspot.com/2010/04/pengertian-upload-dan-download.html
Pengertian Download
Download adalah proses transmisi
sebuah file dari sebuah sistem computer ke sistem komputer yang lainnya.
Dari internet, user yang melakukan proses download adalah proses dimana
seorang user meminta / request sebuah file dari sebuah komputer lain
(web site, server atau yang lainnya) dan menerimanya. Dengan kata lain,
download adalah transmisi data dari internet ke komputer client/pemakai.
Arti istilah Download dianggap berkaitan erat dengan pengertian berikut :
Menerima file dari komputer lain ke komputer Anda. Kegiatan penerimaan data (berupa file) dari komputer lainnya ke komputer lokal yang terhubung dalam sebuah network.
Secara umum dapat diartikan bahwa download adalah untuk menerima file dan upload adalah untuk mengirimkan file.
Arti istilah Download dianggap berkaitan erat dengan pengertian berikut :
Menerima file dari komputer lain ke komputer Anda. Kegiatan penerimaan data (berupa file) dari komputer lainnya ke komputer lokal yang terhubung dalam sebuah network.
Secara umum dapat diartikan bahwa download adalah untuk menerima file dan upload adalah untuk mengirimkan file.
Sumber:
http://eviandrianimosy.blogspot.com/2010/04/pengertian-upload-dan-download.html
Pengertian Google Drive
Google Drive adalah layanan penyimpanan daring milik Google yang diluncurkan pada 24 April 2012. [1][2] Layanan ini merupakan ekstensi dari Google Docs dan akan mengganti URL docs.google.com dengan drive.google.com setelah diaktifkan. Google Drive memberikan layanan penyimpanan gratis sebesar 15 GB dan dapat ditambahkan dengan pembayaran tertentu. [3] Dengan fitur unggulan yang sama seperti Dropbox,
yaitu sinkronisasi data melalui folder khusus di dalam desktop atau
lebih dikenal dengan Desktop Sync Clients. GDrive memberikan kapasitas
gratis sebesar 5 GB dan tentunya fitur-fitur yang terintegrasi dengan
layanan Google lainnya seperti: Gmail, G+ dan Google Search. Fitur yang
bisa digaris bawahi dari GDrive adalah API’s untuk para Developer.
Hingga kini GDrive telah terhubung dengan puluhan aplikasi pihak ketiga[4]
- ^ "Introducing Google Drive... yes, really". Google. Diakses tanggal April 24, 2012.
- ^ "Google Stores, Syncs, Edits in the Cloud". The Wall Street Journal. 25 April 2012. Diakses tanggal 2012-04-25.
- ^ Murph, Darren. "Google Drive official: 5GB of free storage, business-focused approach (video)". Engadget. Diakses tanggal April 24, 2012.
- ^ Google Drive
Sumber:
https://id.wikipedia.org/wiki/Google_Drive
Pengertian Google Docs
Google Docs adalah salah satu aplikasi yang dikembangkan Google untuk
kebutuhan file server. Khususnya aplikasi office. Mulai dari pengolah
kata (word processor), pengolah lembar kerja (spreadsheet) dan
presentasi (presentation). Google Docs bukan hanya menyimpan saja, namun
juga bisa digunakan untuk untuk mengolah (menyimpan, membuat,
meng-edit) program-program aplikasi perkantoran (seperti Microsoft
Office jika di Windows, atau Open Office) secara online. Semuanya dalam
satu aplikasi. Tapi perlu memiliki aplikasi office.
Begitu dahsyatnya Google Docs, hingga beberapa kalangan menyebut Google Docs adalah pembunuh aplikasi office (Microsoft Office, Open Office, Neo Office dan sebagainya).
Sumber:
http://reasancha.blogspot.com/
Begitu dahsyatnya Google Docs, hingga beberapa kalangan menyebut Google Docs adalah pembunuh aplikasi office (Microsoft Office, Open Office, Neo Office dan sebagainya).
Sumber:
http://reasancha.blogspot.com/
Pengertian Google Maps
Definisi atau pengertian istilah Google Maps apa yang dimaksud dengan Google Maps
- Ketemu lagi dengan Definisi terbaru Panduan sukses blogger. kali ini
kita membahas Definisi Google Maps. dimana sebelumnya Panduan sukses
blogger membahas Postbox (Express). berikut ini Definisi Google Maps tersebut.
Google Maps adalah Peta Online atau Membuka peta secara online. kini dapat dilakukan secara mudah melalui servis gratis dari Google ini. bahkan, servis ini menyediakan API )Application Programming Interface) yang memungkinkan developer lain untuk memanfaatkan aplikasi ini di aplikasi buatannya. Tampilan GoogleMaps pun dapat dipilih, berdasarkan foto asli atau peta gambar rute saja.
Google Maps adalah Peta Online atau Membuka peta secara online. kini dapat dilakukan secara mudah melalui servis gratis dari Google ini. bahkan, servis ini menyediakan API )Application Programming Interface) yang memungkinkan developer lain untuk memanfaatkan aplikasi ini di aplikasi buatannya. Tampilan GoogleMaps pun dapat dipilih, berdasarkan foto asli atau peta gambar rute saja.
Forum
Pengertian Forum?
Forum
adalah suatu gelanggang terbuka, dimana seseorang mendapat kesempatan
berbicara tentang masalah apapun. Pembicara dapat datang dari kelompok
massa, dan segera setelah selesai pembicaraannya ia harus kembali ke
tempat semula. Jadi dalam forum tidak ada anggota tertentu yang duduk
terpisah dari pendengar, tetapi ditekankan pada pemberian kesempatan
bagi setiap orang untuk mengemukakan pikiran dan perasaan di depan
khalayak. Berbagai
macam cara pertemuan untuk bertukar pikiran secara bebas, mulai dari
simposium, seminar, lokakarya atau yang sering disebut workshop, rapat,
diskusi, konferensi, kongres, dan musyawarah kerja. Disini akan
dijabarkan tentang masing-masing forum tersebut.
Contoh Forum?
1. Seminar
Seminar
merupakan suatu pembahasan masalah secara ilmiah, walaupun topik yang
dibahas adalah masalah sehari-hari. Dalam membahas masalah, tujuannya
adalah mencari suatu pemecahan, oleh karena itu suatu seminar selalu
diakhiri dengan kesimpulan atau keputusan-keputusan yang merupakan hasil
pendapat bersama, yang kadang-kadang diikuti dengan resolusi atau
rekomendasi. Pembahasan
dalam seminar berpangkal pada makalah atau kertas kerja yang telah
disusun sebelumnya oleh beberapa orang pembicara sesuai dengan
pokok-pokok bahasan yang diminta oleh sesuatu panitia penyelenggara.
Pokok-pokok bahasan yang diminta oleh suatu penitia penyelenggara. Pokok
bahasan yang telah ditentukan, akan dibahas secara teoritis dan dibagi
menjadi beberapa subpokok bahasan bila masalahnya sangat luas. Pada awal
seminar, dapat dibuka dengan suatu pandangan umum oleh orang berwenang
(yang ditunjuk panitia) sehingga tujuan seminar terarah. Kemudian
hadirin (massa) dibagi menjadi beberapa kelompok untuk membahas
permasalahan lebih lanjut. Tiap kelompok dapat diserahi tugas membahas
suatu sub pokok bahasan untuk dibahas dalam kelompok yang biasanya juga
disebut seksi/komisi, di bawah pimpinan seorang ketua komisi (kelompok).
Dari hasil-hasil kelompok, disusun suatu perumusan yang merupakan suatu
kesimpulan yang dirumuskan oleh suatu tim perumus yang ditunjuk. Pembahasan
dalam seminar memakan waktu yang lebih lama karena sifatnya yang
ilmiah. Apabila para pembicara tidak dapat mengendalikan diri biasanya
waktu banyak dipergunakan untuk pembahasan yang kurang penting. Oleh
karena itu dibutuhkan pimpinan kelompok yang menguasai persoalan
sehingga penyimpangan dari pokok persoalan dapat dicegah. Penyimpangan
ini dapat diatasi bila setiap kali ketua sidang menyimpulkan hasil
pembicaraan sehingga apa yang akan dibicarakan selanjutnya sudah
terarah.
2. Lokakarya atau workshop
Lokakarya atau dalam bahasa Inggris workshop adalah suatu acara pertemuan antara para ahli (pakar) untuk membahas masalah praktis di
mana beberapa orang berkumpul untuk memecahkan masalah tertentu dan
mencari solusinya. Sebuah lokakarya adalah pertemuan ilmiah yang kecil.
3. Rapat
Rapat
merupakan suatu bentuk media komunikasi kelompok resmi yang bersifat
tatap muka, yang sering diselenggarakan oleh banyak organisasi, baik
swasta maupun pemerintah. Rapat merupakan alat untuk mendapatkan
mufakat, melalui musyawarah kelompok. Rapat merupakan media yang dapat
dipakai unttuk pengambilan keputusan secara musyawarah untuk mufakat.
Rapat merupakan pertemuan antara para anggota di
lingkungan kantor/ perusahaan/ organisasi sendiri untuk membicarakan,
merundingkan suatu masalah yang menyangkut kepentingan bersama. Rapat
merupakan alat/media komunikasi kelompok yang bersifat tatap muka dan
sangat penting, diselenggarakan oleh banyak organisasi, baik swasta
maupun pemerintah untuk mendapatkan mufakat melalui musyawarah untuk
pengambilan keputusan.
4. Diskusi
Kata diskusi berasal dari bahas Latin discutio atau discusum yang berarti bertukar pikiran. Dalam bahasa Inggris digunakan kata discussion yang berarti perundingan atau pembicaraan. Dari
segi istilah, diskusi berarti perundingan/bertukar pikiran tentang
suatu masalah: untuk memahami, menemukan sebab terjadinya masalah, dan
mencari jalan keluarnya. Diskusi ini dapat dilakukan oleh dua-tiga
orang, puluhan, dan bahkan ratusan orang. Diskusi
adalah sebuah proses tukar menukar informasi, pendapat, dan unsur unsur
pengalaman secara teratur dengan maksud untuk mendapatkan pengertian
bersama yang lebih jelas, lebih teliti tentang sesuatu atau untuk
mempersiapkan dan merampungkan kesimpulan/pernyataan/keputusan. Di dalam
diskusi selalu muncul perdebatan. Debat ialah adu argumentasi, adu
paham dan kemampuan persuasi untuk memenangkan pemikiran/paham
seseorang.
5. Konferensi
Konferensi
adalah rapat atau pertemuan untuk berunding atau bertukar pendapat
mengenai suatu masalah yang dihadapi bersama. Konferensi bisnis,
pertemuan untuk membahas masalah bisnis. Konferensi pers, suatu
pengumuman untuk pers (cetak, radio, televisi) dengan diikuti oleh sesi
tanya jawab tentang hal yang diumumkan.
6. Kongres
Kongres merupakan pertemuan
besar para wakil organisasi (politik, sosial, profesi) untuk
mendiskusikan dan mengambil keputusan mengenai berbagai masalah. Kongres
lebih kepada tujuan politik. Kongres biasanya digunakan untuk mengawasi
dan mencocokkan kegiatan pemerintahan.
7. Musyawarah kerja
Musyawarah
kerja atau rapat kerja (raker) merupakan suatu pertemuan yang hanya
dihadiri oleh sekelompok massa tertentu yang bergerak dalam bidang kerja
sejenis. Dengan massa yang lebih terbatas, raker dilaksanakan untuk
saling bertukar pengalaman atau pengetahuan dalam bidang kerja
masing-masing, untuk mengevaluasi program-program kerja yang telah
dilaksanakan atau untuk mengadakan pembaharuan dalam bidang kerja
tersebut.Permasalahan
yang akan dibahas, dipersiapkan jauh sebelumnya dengan
menginventarisasi masalah dari lapangan kemudian diklasifikasikan ke
dalam aspek-aspek tertentu yang akan dibahas dalam pertemuan tersebut.
Bila perlu pada permulaan raker didahului dengan ceramah sebagai
pengarahan dari seorang nara sumber, di samping ada beberapa nara sumber
lain yang sewaktu-waktu dapat memberikan bantuan bila mengalami
kesulitan. Peserta dibagi atas beberapa kelompok, yang masing-masing
dipimpin oleh seorang ketua kelompok. Hasil akhir sidang kelompok
disampaikan pada sidang pleno (lengkap) untuk mendapatkan tinjauan umum
secara menyeluruh, untuk pada akhimya diambil satu keputusan. Biasanya
raker dilaksanakan selama beberapa hari (lima hari sampai seminggu),
oleh karena itu di tengah-tengah raker dapat disisipi acara karyawisata,
pameran, demonstrasi, diskusi panel, dan sebagainya.
Sumber: http://oxyprimasetiya.blogspot.com/2012/02/jenis-jenis-forum.html
Sharing Online
Sharring Online itu sendiri berarti melakukan sharring/berbagi dengan
koneksi internet.
(cr:https://authpass.wordpress.com/2010/09/05/pengertian-internet-sharing-dan-fungsinya/)
Jadi yang disebut sharring online pada google drive adalah melakukan sharring/berbagi dengan koneksi internet pada layanan penyimpanan yang dimili oleh google.
Pengertian Template
Template Website merupakan salah satu bahan dokumen
atau file yang sangat di butuhkan dalam hal pembuatan website. Pada
dasarnya, seorang webmaster perlu mengetahui pengertian template website
itu sendiri sebelum membangun sebuah website.
Template atau Theme merupakan dokumen atau file yang
berisikan model-model tambahan yang akan muncul pada saat proses
pembuatan dokumen lain. Sedangkan Website merupakan situs atau halaman
di Internet yang menyediakan informasi dan tertanam pada World Wide Web (www).
Dari pengertian 2 kata diatas, Pengertian Template Website itu adalah
sebuah desain tampilan halaman dengan berisikan dokumen file
model-model tambahan yang dikodekan dalam bahasa program dan siap pakai.
Template merupakan salah satu identitas anda. Kita tidak dapat memilih
Template yang mengikuti taste kita sendiri, apabila web yang anda
tujukan untuk visitor dengan kalangan tertentu. Akan tetapi pemilihan
template bebas dapat anda lakukan secara sepihak apabila itu tidak
diperuntukan untuk moneytise bahkan mungkin dikhususkan untuk anda
sendiri.
Berikut beberapa Tips dalam memilih Template untuk website ataupun Blog anda.
Tujuan atau arah website,
Sebelum merancang sebuah web alangkah baiknya anda memikirkan untuk
mencari template yang sesuai dengan isi dari tujuan web anda.Contohnya Anda membuat web tentang pembelajaran tetapi anda memilih
template yang berwarna pink dan background dihiasi bunga, hal ini tidak
singkron. Dan apabila anda merniat untuk bisnis online atau iklan
seperti google adsense maka persiapkanlah template yang tersedia kolom
letak untuk menempatkan iklan tersebut.
Pilih Template yang menarik
Carilah template yang di rasa menarik bagi anda maupun pengunjung. Di
situs banyak sekali tersedia contoh template yang menarik baik berbayar
maupun yang gratis. Luangkan waktu beberapa hari untuk mencari template
yang memang yakin bagi anda itu bagus. Jangan sampai di suatu ketika
anda menyesal anda menemukan template yang lebih baik dari yang anda
gunakan sekarang yang pada akhirnya memilih untuk mengganti template
yang telah anda pasang sebelumnya.
Template yang ringan
Salah satu faktor yang penting lainnya adalah besarnya file template
tersebut. Anda harus memperhatikan berat tidaknya proses loading web
anda. Visitor akan enggan berkunjung ke web anda apabila proses
loadingnya terlalu lama. Maka hindarilah hal seperti ini. Banyak faktor
faktor yang membuat web itu menjadi berat diantaranya:
- Terlalu banyak gambar ukuran besar
- Terlalu banyak script atau variasi yang terpasang
- Ukuran template yang besar
- Faktor server hosting yang terlalu sibuk atau memang lambat
Dari hal tersebut kita bisa kita bisa memilih template yang bagus dan
cepat proses loadingnya. Untuk mengukur kecepatan web beserta komponen
yang paling lengkap bisa anda coba di websiteoptimization
SEO Friendly
Jenis template yang friendly terhadap search engine atau tidak. Tetapi
anda bisa melihat atau mencari di situs penyedia dengan memakai keyword
seo template. Pada umumnya untuk blogspot atau wordpress untuk seo
friendly boleh di katakan banyak tersedia baik yang gratis mapun yang
berbayar, akan tetapi untuk cms joomla masih terdapat banyak kendala,
hal ini juga di dukung oleh server anda, yang artinya tidak semua server
mendukung atau support dengan SEO Friendly. Pengertian Template atau
Theme Website.
Rabu, 12 Agustus 2015
Pengertian dan Perintah Javascript
Pengertian dan Perintah Javascript
Javascript diperkenalkan
pertama kali oleh Netscape pada tahun 1995. Pada awalnya bahasa yang sekarang
disebut JavaScript ini dulunya dinamai “LiveScript” yang berfungsi sebagai
bahasa sederhana untuk browser Netscape Navigator 2 yang sangat populer pada saat
itu. Kemudian sejalan dengan sedang giatnya kerjasama antara Netscape dan Sun
(pengembang bahasa pemrograman “Java”) pada masa itu, maka Netscape memberikan
nama “JavaScript” kepada bahasa tersebut pada tanggal 4 desember 1995. Pada
saat yang bersamaan Microsoft sendiri mencoba untuk mengadaptasikan teknologi
ini yang mereka sebut sebagai “Jscript” di browser milik mereka yaitu Internet
Explorer 3. JavaScript sendiri merupakan modifikasi dari bahasa pemrograman C++
dengan pola penulisan yang lebih sederhana dari bahasa pemrograman C++.
Pengertian
JavaScript adalah bahasa pemrograman yang khusus untuk halaman web agar halaman web menjadi lebih hidup. Kalau dilihat dari suku katanya terdiri dari dua suku kata, yaitu Java dan Script. Java adalah Bahasa pemrograman berorientasi objek, sedangkan Script adalah serangkaian instruksi program.
JavaScript adalah bahasa pemrograman yang khusus untuk halaman web agar halaman web menjadi lebih hidup. Kalau dilihat dari suku katanya terdiri dari dua suku kata, yaitu Java dan Script. Java adalah Bahasa pemrograman berorientasi objek, sedangkan Script adalah serangkaian instruksi program.
Hal-Hal Yang Harus
Diperhatikan
Ada beberapa hal yang harus diperhatikan dalam pengelolaan pemrograman JavaScript, diantaranya JavaScript adalah “case sensitive”, yang artinya JavaScript membedakan huruf besar dan huruf kecil, Jika Anda pernah belajar bahasa pemrograman seperti Turbo C atau C++, maka sama seperti bahasa pemrograman tersebut, dimana huruf T tidak sama dengan huruf t. Dalam bahasa pemrograman JavaScript juga, sebagai contoh fungsi perintah var tidak boleh ditulis Var dan juga tidak boleh ditulis VAR (huruf besar semua), yang benar adalah var (huruf kecil semua). Perintah lain adalah new Date tidak boleh ditulis new date (huruf kecil semua), dan banyak yang lainnya.
Ada beberapa hal yang harus diperhatikan dalam pengelolaan pemrograman JavaScript, diantaranya JavaScript adalah “case sensitive”, yang artinya JavaScript membedakan huruf besar dan huruf kecil, Jika Anda pernah belajar bahasa pemrograman seperti Turbo C atau C++, maka sama seperti bahasa pemrograman tersebut, dimana huruf T tidak sama dengan huruf t. Dalam bahasa pemrograman JavaScript juga, sebagai contoh fungsi perintah var tidak boleh ditulis Var dan juga tidak boleh ditulis VAR (huruf besar semua), yang benar adalah var (huruf kecil semua). Perintah lain adalah new Date tidak boleh ditulis new date (huruf kecil semua), dan banyak yang lainnya.
avaScript adalah pemrograman
sisi klien yang akan dijalankan oleh browser dari pengunjung, dan program
JavaScript biasa ditanamkan didalam halaman web untuk menghasilkan halaman yang
dinamis. Untuk mempelajari JavaScript sebaiknya anda menguasai dasar-dasar HTML
Script sehingga akan memudahkan anda untuk menyisipkan program JavaScript
secara baik dan benar.
Perintah dasar merupakan
perintah yang digunakan sebagai operasi yang paling dasar dalam pemrograman
Javascript, yaitu
- perintah assigment
- perintah untuk menampilkan output
- perintah untuk menerima input
- operator melakukan manipulasi data
Assignment adalah proses memasukkan data ke dalam variabel, baik
variabel tunggal atau variabel jamak, atau proses pengisian variabel dengan
data.
contoh:
nama = 'Rudianto'
angka = 11
umur = 25
namalengkap = 'Teknik Komputer'
Perintah assignment juga dapat
dilakukan sambil mendeklarasikan suatu variabel yang bisa diberi nilai awal
atau yang disebut juga dengan proses inisialisasi.
contoh:
var nama = 'Rudianto'
var angka = 9
var umur = 25
Dalam Javascript, setiap variabel
dapat digunakan untuk mendefinisikan lebih dari satu jenis data. Artinya suatu
variabel bisa berganti isi dengan tipe data yang berbeda.
contoh:
var angka = 'sembilan'
var angka = 9
Dalam satu pernyataan assignment
juga bisa diisikan data lebih dari baris, dan setiap pindah baris ditutup
dengan menuliskan karakter backslash(\).
contoh:
kalimat = " Selamat datang di
program studi Teknik Komputer \
Politeknik NSC Surabaya \
semoga bermanfaat"
Perintah Output
document.write(namavariabel)
document.write("Kalimat"+namavariabel)
alert("Kalimat"+namavariabel)
Contoh:
<html>
<head>
<title>Teknik Komputer</title>
</head>
<body>
<h1>Contoh menampilkan output dan alert</h1>
<script type="text/javascript" language="javascript">
nama = "Rudianto"
umur = 35
document.write("Nama : "+nama)
document.write("<br>")
document.write("Umur : "+umur)
alert("Nama anda : "+nama+"\n"+"Umur anda : "+umur)
</script>
</body>
</html>
document.write(namavariabel)
document.write("Kalimat"+namavariabel)
alert("Kalimat"+namavariabel)
Contoh:
<html>
<head>
<title>Teknik Komputer</title>
</head>
<body>
<h1>Contoh menampilkan output dan alert</h1>
<script type="text/javascript" language="javascript">
nama = "Rudianto"
umur = 35
document.write("Nama : "+nama)
document.write("<br>")
document.write("Umur : "+umur)
alert("Nama anda : "+nama+"\n"+"Umur anda : "+umur)
</script>
</body>
</html>
Perintah Input dengan prompt
namavariabel =
prompt("Pesan" , nilaidefault)
dimana nilai default adalah nilai
awal yang diberikan apabila pengguna tidak mengubahnya.
contoh:
<html>
<head>
<title>Teknik Komputer</title>
</head>
<body>
<h1>Contoh menerima input</h1>
<script type="text/javascript" language="javascript">
nama = prompt("Siapa nama anda ? " , "Teknik Komputer")
umur = prompt("Berapa umur anda ? ", 25)
document.write("Nama : "+nama)
document.write("<br>")
document.write("Umur : "+umur)
</script>
</body>
</html>
contoh:
<html>
<head>
<title>Teknik Komputer</title>
</head>
<body>
<h1>Contoh menerima input</h1>
<script type="text/javascript" language="javascript">
nama = prompt("Siapa nama anda ? " , "Teknik Komputer")
umur = prompt("Berapa umur anda ? ", 25)
document.write("Nama : "+nama)
document.write("<br>")
document.write("Umur : "+umur)
</script>
</body>
</html>
Pengertian dan perintah-perintah CSS
CSS adalah singkatan dari Cascading Style Sheets. Berisi rangkaian
instruksi yang menentukan bagiamana suatu text akan tertampil di halaman
web. Perancangan desain text dapat dilakukan dengan mendefinisikan
fonts (huruf) , colors (warna), margins (ukuran), latar belakang
(background), ukuran font (font sizes) dan lain-lain. Elemen-elemen
seperti colors (warna) , fonts (huruf), sizes (ukuran) dan spacing
(jarak) disebut juga “styles”. Cascading Style Sheets juga bisa berarti
meletakkan styles yang berbeda pada layers (lapisan) yang berbeda. CSS
terdiri dari style sheet yang memberitahukan browser bagaimana suatu
dokumen akan disajikan. Fitur-fitur baru pada halaman web lama dapat
ditambahkan dengan bantuan style sheet. Saat menggunakan CSS, Anda
tidak perlu menulis font, color atau size pada setiap paragraf, atau
pada setiap dokumen. Setelah Anda membuat sebuah style sheet, Anda dapat
menyimpan kode tersebut sekali saja dan dapat kembali menggunakannya
bila diperlukan.
Berikut ini adalah perintah-perintah dalam CSS (Cascading Style Sheets):
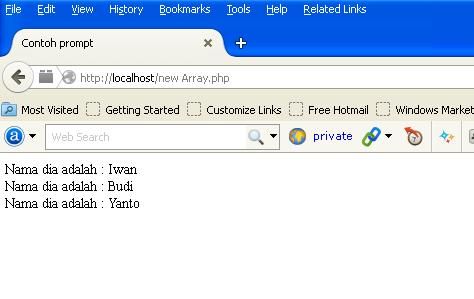
A. New Array
New Array merupakan perintah untuk
memasukkan sekumpulan data dalam sebuah variabel (data disimpan dalam
variabel yang sama secara berurutan).
Contoh :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Contoh new Array</title>
</head>
<body>
<script language="javascript">
var nama = new Array(3);
nama[1]="Iwan";
nama[2]="Budi";
nama[3]="Yanto";
document.write("Nama dia adalah : "+ nama[1])
document.write("<br>")
document.write("Nama dia adalah : "+ nama[2])
document.write("<br>")
document.write("Nama dia adalah : "+ nama[3])
document.write("<br>")
</script>
</body>
</html>
|
Hasilnya :
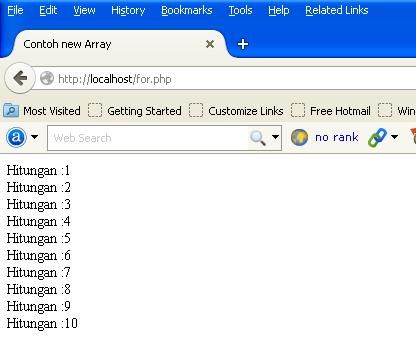
B. For
for adalah perintah loop, perintah untuk melakukan perulangan data yang banyak.
Contoh :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Contoh for</title>
</head>
<body>
<script language="javascript">
for(var i=1;i < 11;i++)
{
document.write("Hitungan :"+i+"<br>");
}
</script>
</body>
</html>
|
Hasilnya :
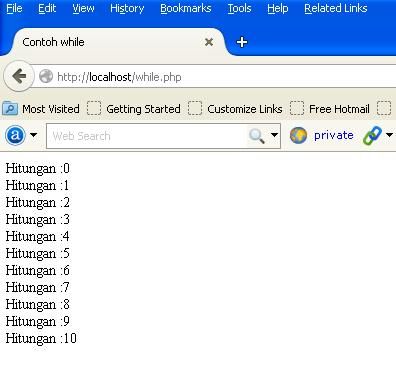
C. While
while digunakan sebagai perulangan atau looping data seperti halnya for
contoh :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Contoh while</title>
</head>
<body>
<script language="javascript">
i = 0;
while (i <= 10) {
document.write("Hitungan :"+i+"<br>");
i++;
}
</script>
</body>
</html>
|
Hasilnya :
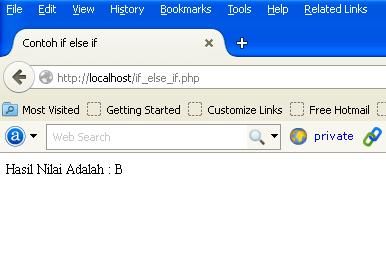
D. If , Else if dan else
Perintah if
suatu fungsi keputusan dimana IF akan menentukan untuk pengecekan suatu
kondisi. Jika kondisi terpenuhi maka fungsi akan mengambil suatu nilai,
dan sebaliknya jika tidak dipenuhi akan mengambil nilai lainnya.
Alur kinerja if :
if (lakukan perbandingan disini 1)
{
// Blok akan dikerjakan jika perbandingan dipenuhi 1
}
else if (lakukan perbandingan disini 2)
{
// Blok akan dikerjakan jika perbandingan dipenuhi 2
}
else
{
// Blok ini tidak akan dikerjakan jikan perbandingan tidak dipenuhi
}
Contoh
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Contoh if else if</title>
</head>
<body>
<script language="javascript">
var nilai=60;
if (nilai>=70)
{
document.write("Hasil Nilai Adalah : A")
}
else if (nilai>=60)
{
document.write("Hasil Nilai Adalah : B")
}
else
{
document.write("Hasil Nilai Adalah : C")
}
</script>
</body>
</html>
|
Dari hasil script yang dihasilkan adalah nilai B karena nilai telah terpenuhi. Nilai lebih besar sama dengan 60
E. Function
Function adalah perintah untuk membuat
fungsi-fungsi baru sesuai dengan kebutuhan pembuatnya. Digunakan untuk
mengakses sekumpulan perintah dan dapat dipanggil kapan saja di bagian
lain di dalam program, sehingga untuk tujuan yang sama tidak perlu
membuat kembali program yang sama, tetapi kita cukup memanggilnya dengan
fungsi-fungsi yang kita buat.
Alur kinerja function :
function variabel()
{
// Blok perintah
}
Contoh :
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Contoh while</title>
</head>
<body>
<script language="javascript">
function pesan()
{
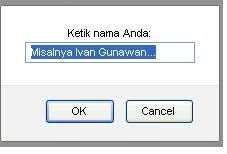
var nama=prompt('Ketik nama Anda:','Misalnya Ivan Gunawan...')
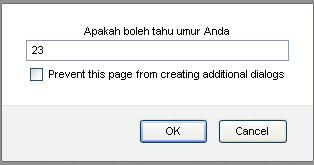
var umur=prompt('Apakah boleh tahu umur Anda','')
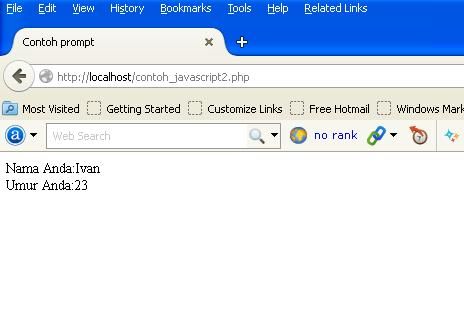
document.write("Nama Anda:"+nama+"<br>");
document.write("Umur Anda:"+umur);
}
</script>
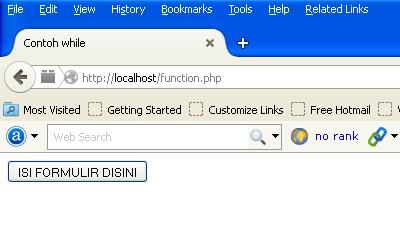
<input type="button" value="ISI FORMULIR DISINI" onclick="pesan()">
</body>
</html>
|
Klik ISI FORMULIR DISINI kemudian isikan data nama dan umur
Masukkan nama
Masukkan umur
Hasilnya
Demikian oret-oretan yang saya buat,
untuk kita dapat mengekplore bagaimana menggunakan suatu fungsi dalam
pembuatan program ini. Semoga
bermanfaat :)
Langganan:
Komentar (Atom)